The problem
Many platforms mostly social media like Facebook, Twitter, Telegram, etc. have given their platforms available & open for chatbots integration which has given major shift in customer's interacting with the Companies and their Products.
How might we build chat-bot that extend and advance healthcare, while also being transparent to users?
My goal was to design a personalized health care experience which offers medical advice on topics of sexual health and other taboo conditions to which people do not feel comfortable speaking to others on the topic.
Research
To understand the usability of chatbots, I recruited 5 UT Dallas students who never used any chat interaction system before and asked them to perform a set of chat-related tasks on mobile (3 participants) and desktop (2 participants). Some of the tasks involved chatting for customer-service purposes with either humans or bots, and others targeted Facebook Messenger or SMS-based chatbots (at&t service chatbots).
Participants attitudes toward bots ranged from neutral to slightly positive. Students were pleasantly surprised to discover this interaction channel, others felt that it didn’t bring enough value compared with other traditional channels such as the web or mobile apps.

Customer-service bots were perceived as generally less helpful than human representatives. One important advantage user’s thought was speed, chatting with a human usually involves long wait times whereas a bot can be instantaneous. Students felt that access to a human showed empathy. A participant said: “If you have a human [for customer service], I would know from his behavior if he cares if I am interacting with a bot I don’t know if it’s going to take my problem seriously or not”.
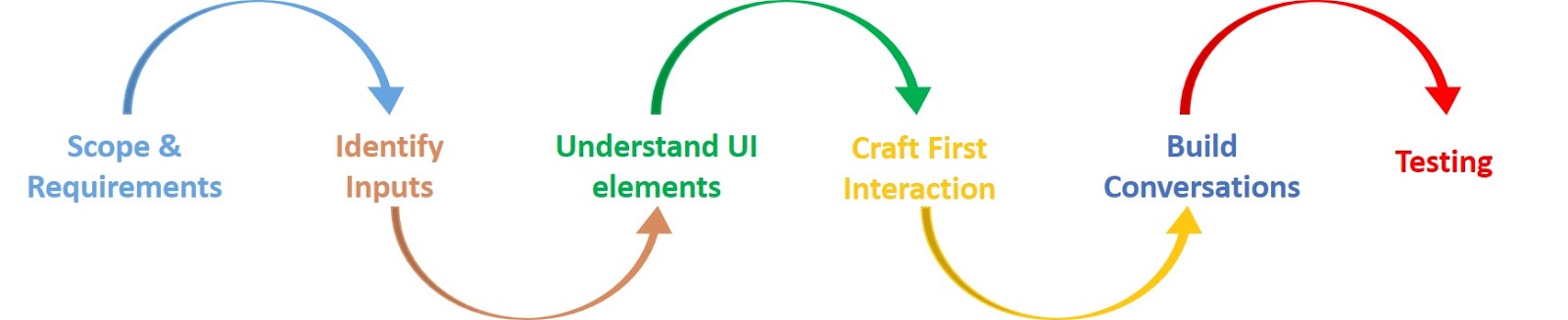
Design Process and Guidelines

- Be upfront about using a bot and not a human.
- Clearly tell people what tasks the bot can do. Make sure you don’t create false expectations.
- Don’t be overly ambitious: create bots for simple tasks. Complexity is not well handled in the limited bot interface.
- Allow people to interact with the bot both through free-text input and selection of links.
- Allow sorting and filtering to let people narrow down through results. Save information from one task to the next.
- Program some flexibility into the bot: infer context and allow people to jump forward and backward in the linear flow.
- Be honest about not understanding. Offer an escape hatch in the form of a real human, a phone number, or a link to a different interaction channel.
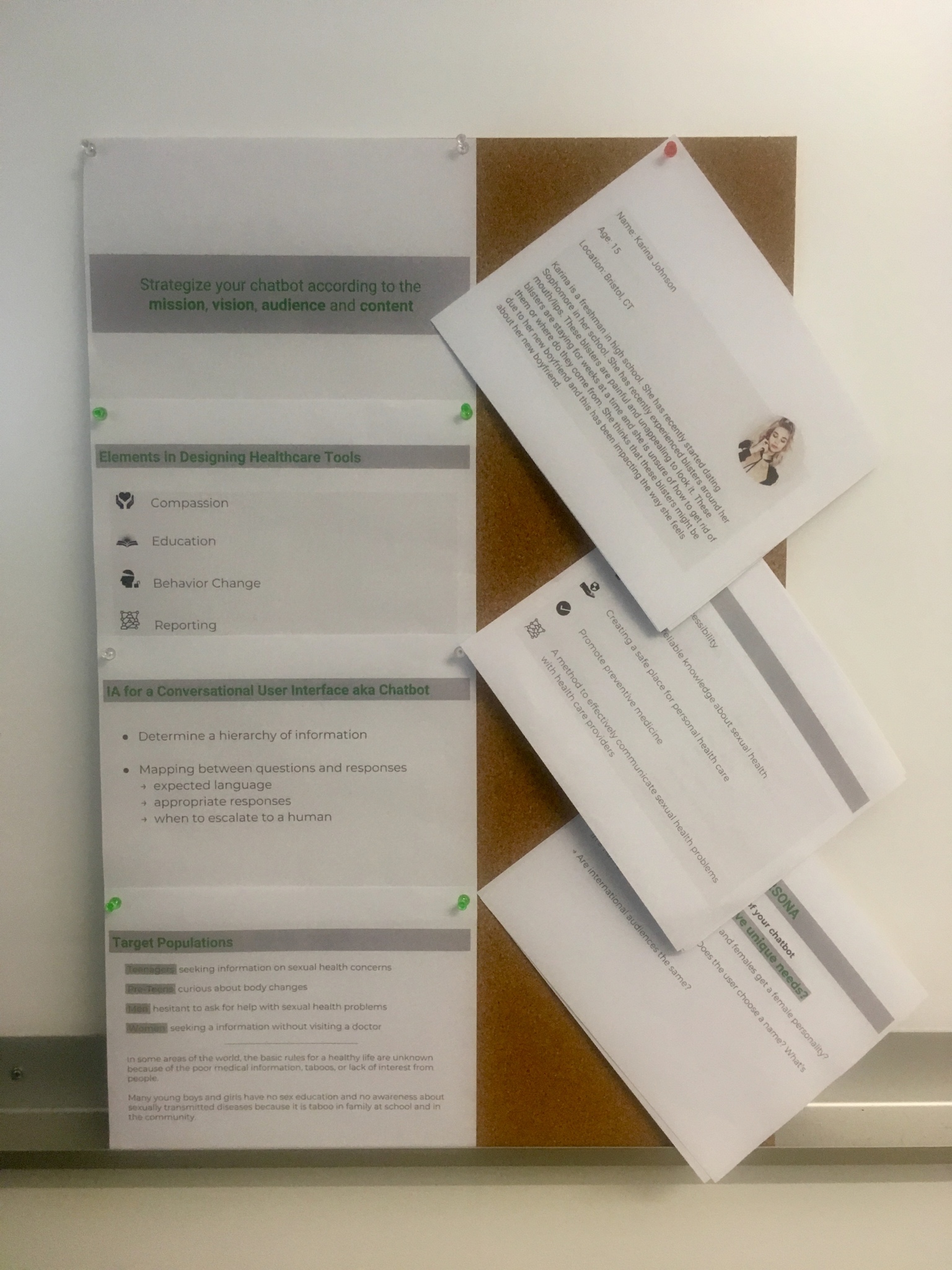
Converging from ideation to design
My identified target audiences came from the part of world where basic rules for a healthy life are unknown because of the poor medical information, taboos, or lack of interest from people. Many young boys and girls have no sex education and no awareness of sexually transmitted diseases because it is taboo in the family at school and in the community.

- Teenagers seeking information on sexual health concerns
- Pre-Teens curious about body changes
- Men hesitant to ask for help with sexual health problems
- Women seeking information without visiting a doctor
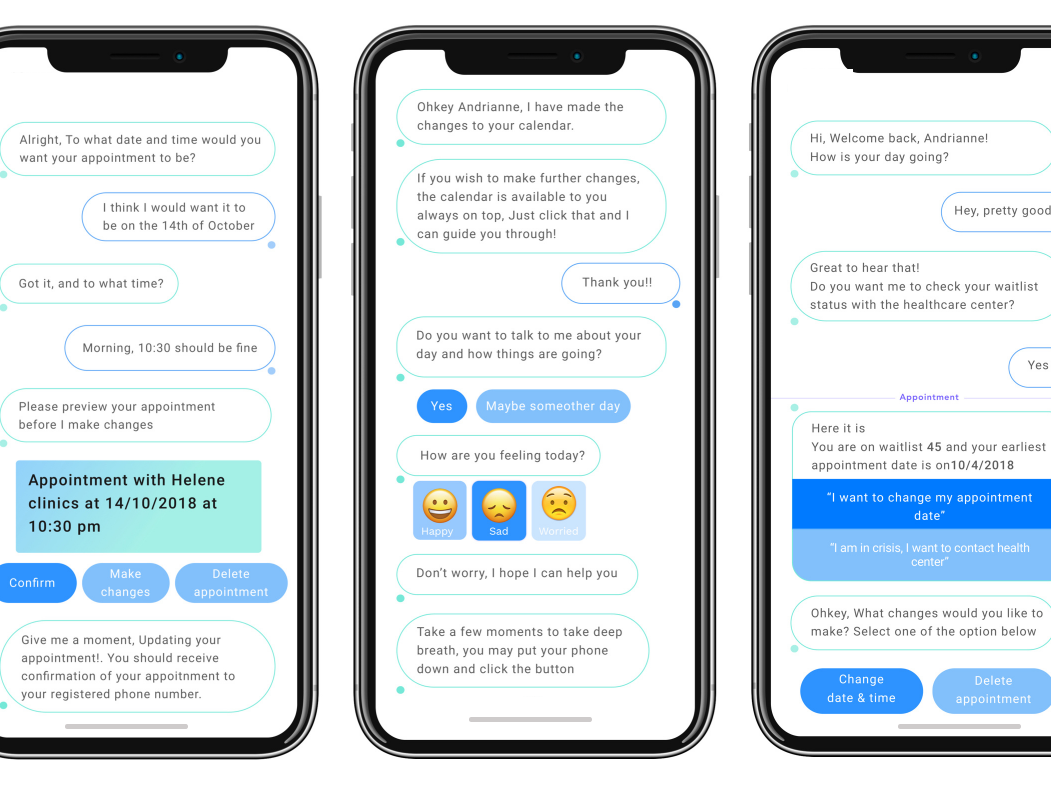
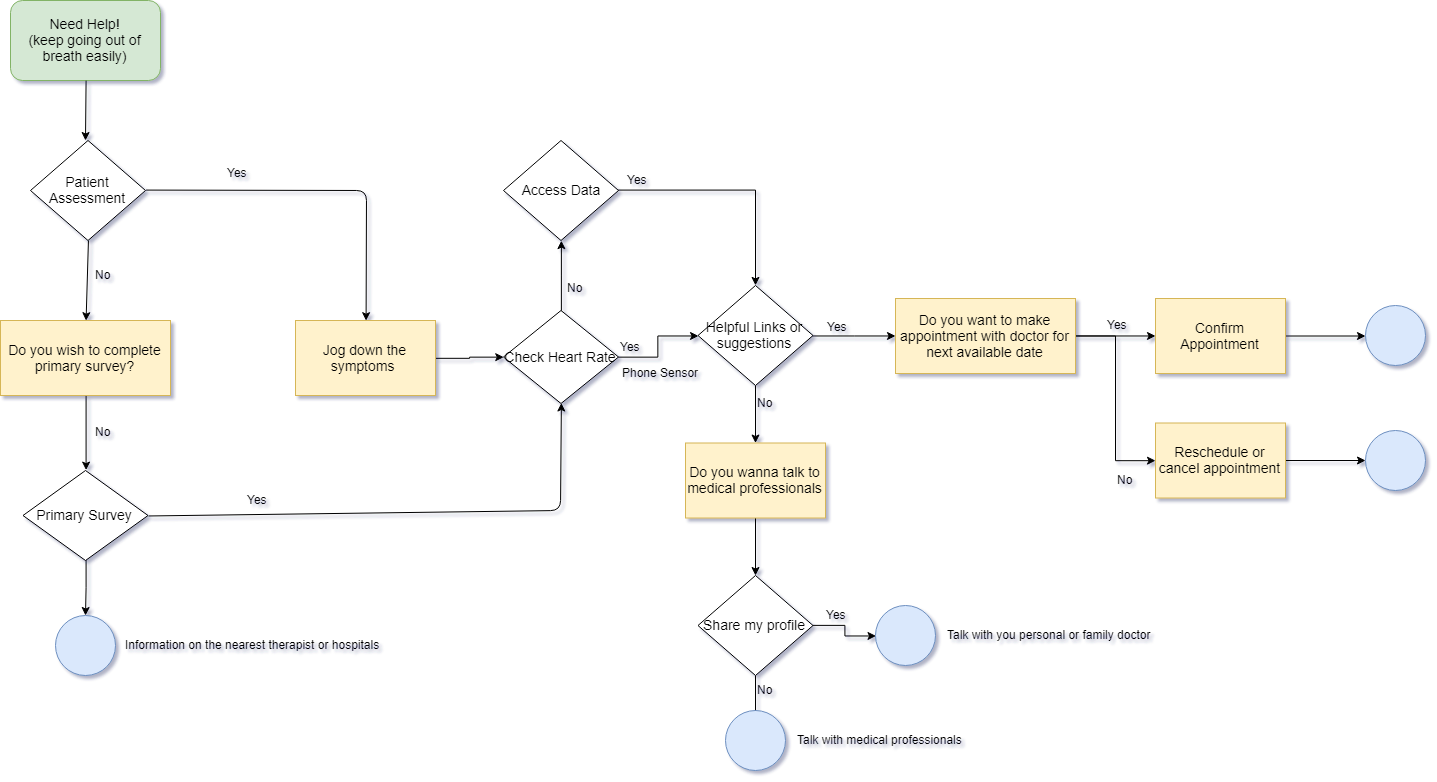
There are lots of different types of information that we share with bots. People are used to sharing their name, location and purchase history but it’s an entirely different thing to share your medical information or emotional state. I designed the interaction flow keeping users privacy in mind.

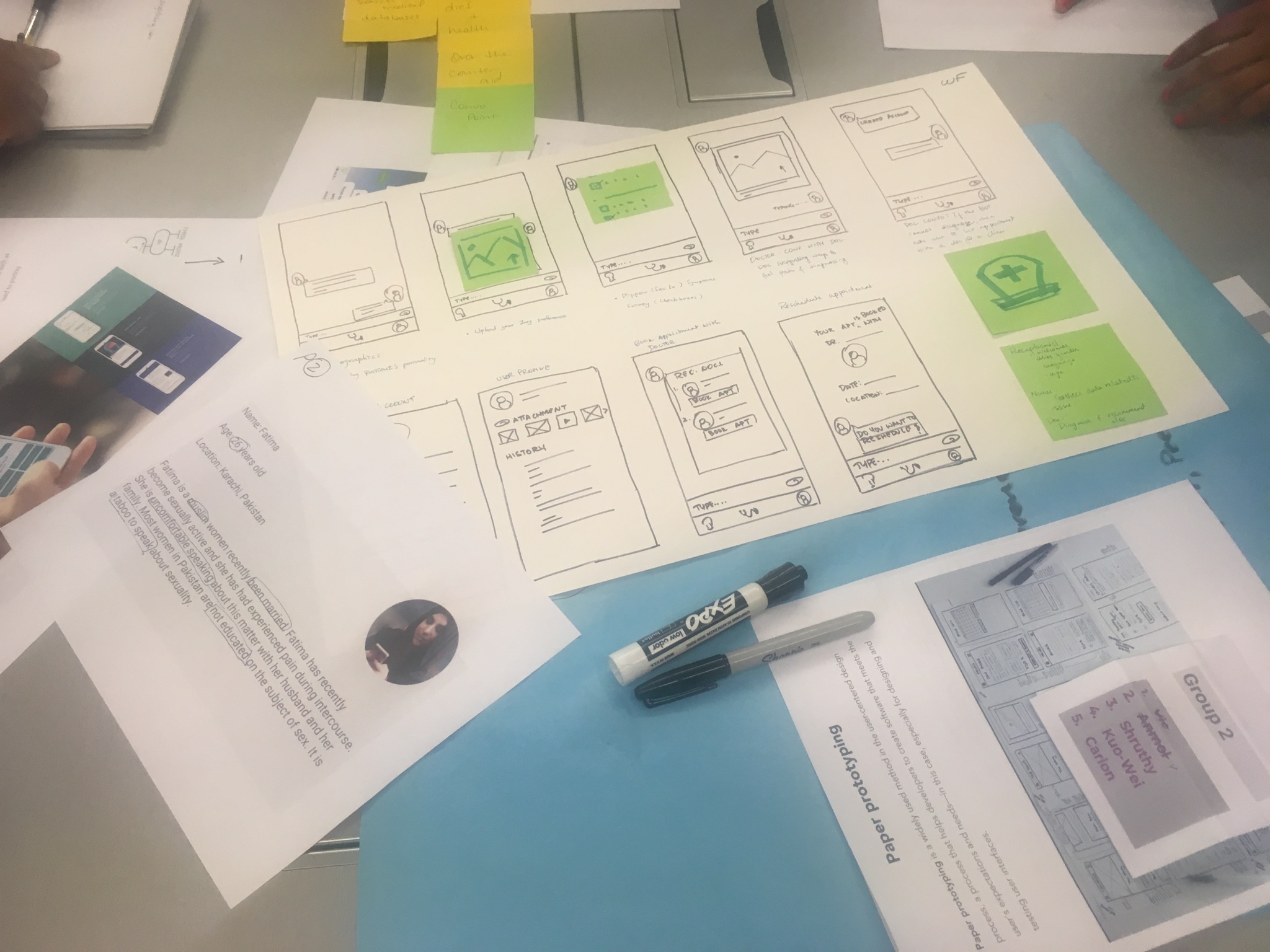
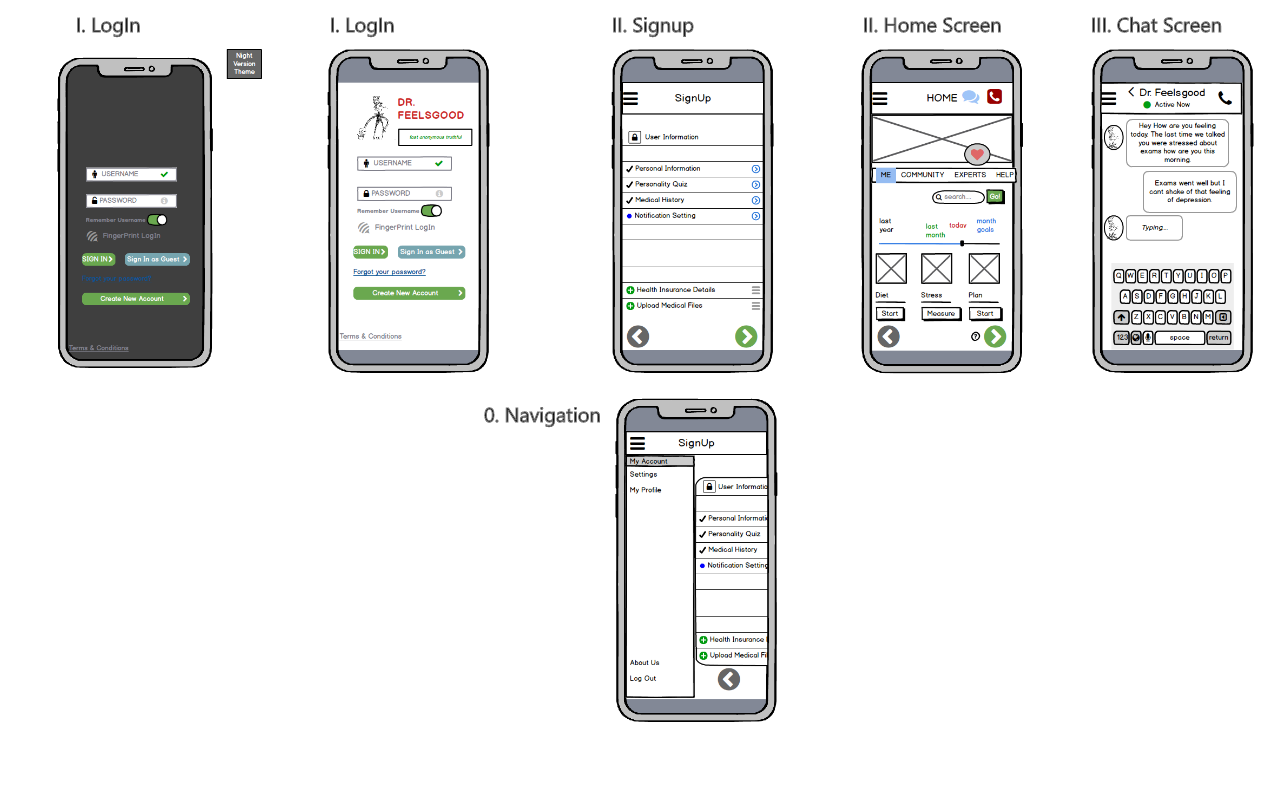
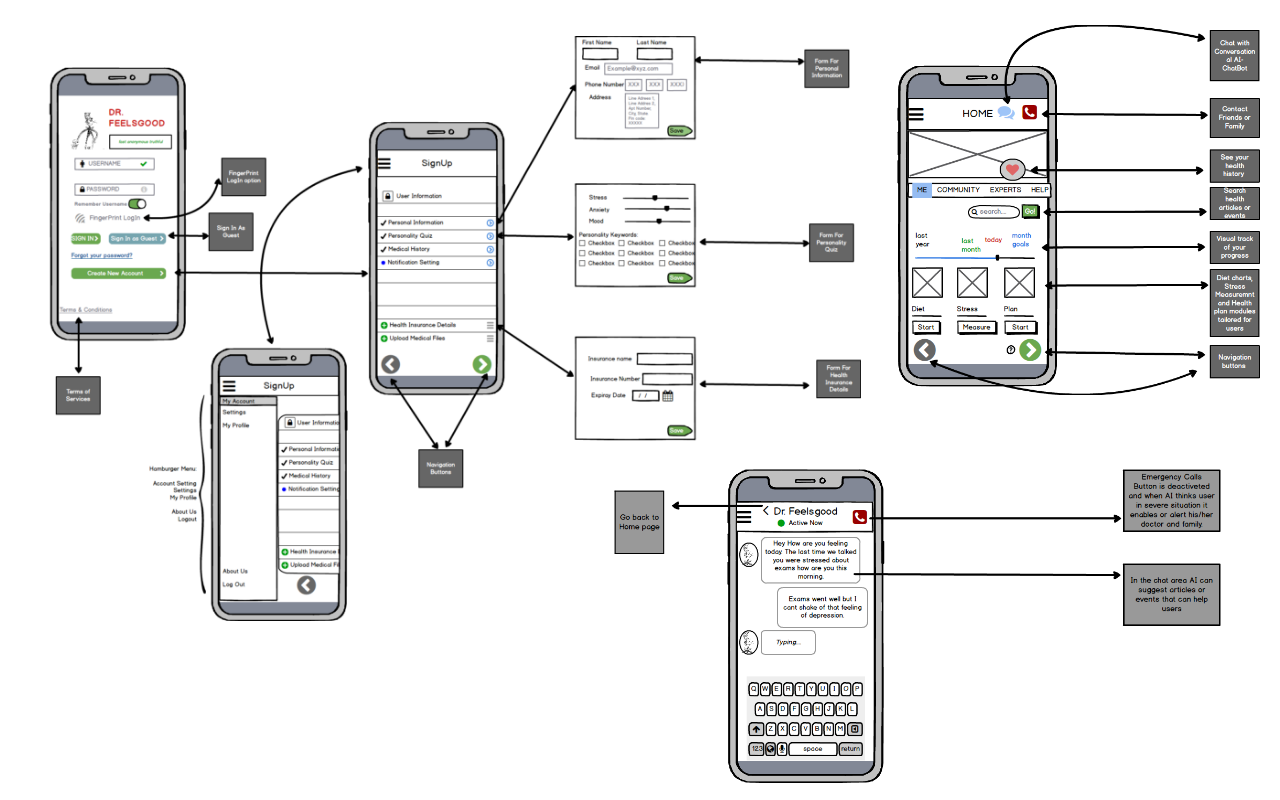
Started building simplified wireframes to get a visual representation of a layout for the application. Did contextual inquiry with few users on the wireframes and with those gathered insights built high fidelity wireframes that improved architectural blueprints.



Interaction style design was based on both text and links/buttons could be used for inputting information into interaction chatbots. With the predetermined links and buttons saved users from typing. These were displayed in a carousel and could include images. Users appreciated having these options and even expected them for common inputs. Text allowed users some flexibility in choosing the types of questions they wanted to ask and enabled them to deviate from the (often too strict) script of the chatbot.

A personalized health care experience is the primary goal for this system. A lot of my inspiration came from following recent breakthroughs in technology-space. The ability to increase capacity for information, insights, and to synthesize and anticipate a person’s ongoing needs. I tried applying these same principles in health-space, to design healthcare virtual assistants that assist individuals with their daily tasks. As I started solidifying the design, the Information Architecture of the system also needed changes to correctly categorize the information.
Implications and Final design
To design an efficient chat-bot emoji ideograms are a very important component of the design. With an emoji, smileys or emoticons users can show their intent, mood, feelings or interests with just one character. These small pictograms are essential to convey mood and pain feelings because people often can't write down the sensation of pain correctly. Use of emojis offered a universal simplicity in communication and improved the user experience quite a bit.
For users, the most painful part of interacting with a chatbot was having a misunderstanding. A chatbot is usually based on a simple decision tree logic and with just that it is not capable of understanding every user response well enough to reply in a meaningful way (no matter how perfectly the script is written). To tackle this problem, I started looking at different NLP engines. Natural Language Processing (NLP) is not gonna work miracles beyond its limits but using the technology ensure appropriate chatbot responses. Testing showed users are already used to NLP services in other systems so to underestimate this critical aspect of the chatbot was not an option.